
Markdown and web authoring
Even in High School, Microsoft Word always looked repulsive. As a consequence, I did my best to avoid writing. In my 30s, I discovered Markdown and found the natural medium for my list-making tendencies.
When it comes to long-form content I think we can all agree that Markdown is the best format for authoring. Its syntax is simple and stays out of the way of your content. It’s natural. It’s authorable. What I mean by authorable is that it’s a format that can be naturally written in by all members of a cross-functional team after some learning - from engineering to marketing. This format can then be “compiled” into a publishable format like HTML.
I’ve been researching some upgrades I plan to make on my business website (check out the Github repo). For 18 months I’ve been using a module to write posts and pages in markdown, and which also enabled me to use components in the markdown. That is, I can use a special syntax to add in, say, a video component and I get a responsive video element rendered in HTML. Like so:
@[MarkdownMovie](src="https://player.vimeo.com/video/286990224")
What this does is introduce functionality via composition in markdown. As John Otander says so well:
No longer do you need to apply global plugins to your app or use special syntax. With composition you can import a component that’s meant for a particular thing, like a live code editor, and then use it precisely where you need it. It’s simple but elegant.
The giant ideas contained in that simple quote are enabled if you’re building your site with a modern “Reactive Javascript” system. With Reactive Javascript at our disposal, and with a system such as MDX, Nuxtent, vmark or whatever, we gain the ability to create your own fully interactive markdown tag elements, which gives us all kinds of creative opportunities.
What if, instead of navigating a CMS admin system, you simply had a clean white screen where you could write markdown and simply add the tag for a video? Or add in a newsletter subscribe form? Or add in a graph with an attribute that links to data from your Google Sheets?
All in all, this means that creating your own interactive tags for markdown replaces WYSWIG editors.
But there is no menu! you say. In the traditional sense, such as a rich text editor bar, no. But I bet you can remember to type Image src="". It’s quite self-explanatory once you have the confidence.
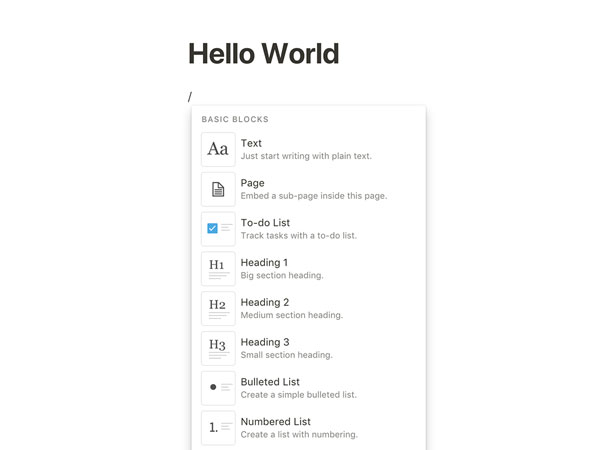
Mind you, with some design chutzpah, we can bring in easier better UI (user interface) paradigms that get out of the way until you need them, such as Notion’s / forward slash menu component:

Web publishing is still young. These new authoring ideas—which I think are tied to the paradigm shift in web tooling, the rise of DX (developer experience), endless opensource ideation and the React-JAMstack inspired zero config philosophy—represent the next generation of publishing tools. They matter because when you start writing from a blank slate with zero configuration then we don’t need to cognitively engage in remembering how the process works. So we can get straight down to the hard work of writing clearly.
We shape our tools and thereafter they shape us. These extensions of our senses begin to interact with our senses. These media become a massage. John Culkin, A Schoolman’s Guide to Marshall McLuhan
How to publish a newsletter so you own your writing
After researching methods to improve my use of Javascript components in markdown, it occurred to me that I’ve applied this same priority towards markdown in this newsletter. Inspired by a tweet that was surprisingly popular, I wrote up a post I thought might be helpful for other people to know how they can manage not to use an email platform to write, and, as a bonus, get to write in markdown:
Read: How to publish a newsletter so you own your writing.
Check it out, and please do let me know what you think.
One. When in doubt, do the thing you wish were your habit. Link.
Two. Timothy Roy had some great feedback on the “Wealth is Information Growth” section from the last newsletter. Everytime there’s a question about these ideas, it’s a chance to rethink, double-check and/or learn from others. Especially on twitter, where the free-for-all nature within clandestine smaller circles of colleagues and mutuals can easily triple a few day’s worth of semi-insights within 2 minutes. Check this fantastic thread of questions from @KaseyKlimes, whom I knew for all of 5 minutes before this conversation.
Three. Linus Torvalds on 25 years of Linux:
On the internet, nobody can hear you being subtle
Four. Nick Cave’s Red Hand files are currently my favourite writing on the internets. It’s a blog of fan questions, and you can submit one. I have to say that just like Frank Zappa’s music (except for Hot Rats), I’m not really a Nick Cave music fan (except the soundtrack for The Proposition even if it’s most Warren Ellis’ sad sweeping violin). But damn do I like how they write. Here Cave somehow answers “How do you feel about God? Really.” and “Do you smoke?” as both manifestations of the search for meaning with a Leonard Cohen quip:
the crack where the light came in.
That’s a wrap
Enjoy your week. Remember to allow space for boredom, because that’s another word for insight (if we can listen closely enough). And remember to allow time for contradiction, because that’s what makes us productive (if you can only find agreement, you won’t take action).
And as ever, if you dig it, share it.
Callum